AngularJS is a JavaScript framework that is used to develop web apps. It has MVC (Model-View-Controller) architecture. With this article, we going to see how to install Angularjs on CentOS or RHEL 7/8.
Install Node.js
First, we were required to install node.js on the server/system. We need to run the following commands to install node.js on the server. If you need to install version 14, Replace 12 to 14 in the below URL and run as below.
curl -sL https://rpm.nodesource.com/setup_12.x | sudo -E bash - sudo yum install nodejs git -y
To make sure we have installed it successfully just check the version for node and NPM.
node --version && npm --version
v12.18.3 6.14.6
Install Angular/CLI
Now we are ready to install Angular CLI. To do that use the below commands to install it on the server.
npm install -g @angular/cli
The above command will install the latest version of Angular CLI. So if you need to install any specific version, just use the below commands with a version number.
npm install -g @angular/cli@6 #Angular 6 npm install -g @angular/cli@7 #Angular 7 npm install -g @angular/cli@8 #Angular 8 npm install -g @angular/cli@9 #Angular 9
You will find we used -g the option in the above command, which means global that is used when we need to install the tool globally which means all users or applications can access the Angular CLI now. Now we have Angular CLI and it provides us a command called ng that is used for its command-line operations. To check the installed version just RUN the below command.
ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 10.0.5
Node: 12.18.3
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1000.5 (cli-only)
@angular-devkit/core 10.0.5 (cli-only)
@angular-devkit/schematics 10.0.5 (cli-only)
@schematics/angular 10.0.5 (cli-only)
@schematics/update 0.1000.5 (cli-only)
rxjs 6.5.5
typescript 3.9.2
Read Also: How to Create Directories in Linux Using (mkdir Command)
Create New Angular Application
So Now we have Angular CLI tool so let’s use that to create a new application named me-angular. Run the below command to do that:
ng new me-angular
The output will be like this with the last two lines without error.
✔ Packages installed successfully.
Successfully initialized git.
When you run the directory listing command ls -l you will find a new directory with name me-angular, it will have application files.
Serve Angular Application
Our application is ready with default configuration and files. now run the following commands to change the directory and serve the application using ng command:
cd me-angular ng serve --host 0.0.0.0
Now you can see the output as below.
chunk {main} main.js, main.js.map (main) 60.6 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.9 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.65 MB [initial] [rendered]
Date: 2020-08-11T19:29:06.091Z - Hash: 29342702f9d97bb047a4 - Time: 10062ms
** Angular Live Development Server is listening on 0.0.0.0:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
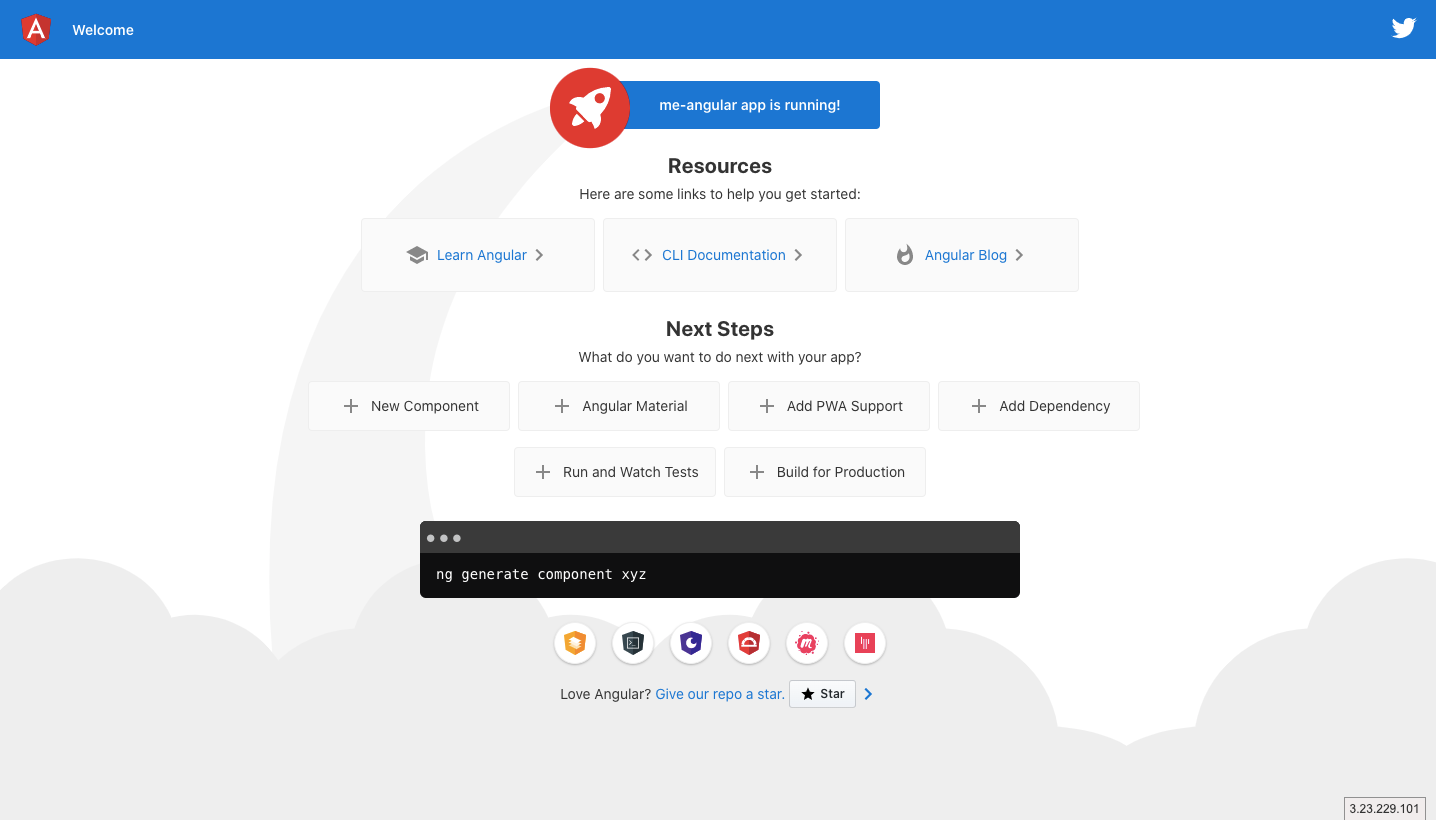
In the above output you can see, it’s mentioned that we can access the application http://localhost:4200/ in browser but this URL only work on your system. if you are on a remote server use the server IP like this http://SERVER_IP:4200/. When you brower that you will end up with this kind of output.

Above we have served the application on all interfaces by using –host 0.0.0.0. But if you don’t want to serve on all interfaces and don’t want to access the application publically then just don’t use –host option. Another option is –port if you want to choose a different port just use –port option in command with the port you want to access. As an example, Check below command:
ng serve --host 0.0.0.0 --port 8080
It will open the port 8080 instead of 4200 as we saw before.
Conclusion
We have gone through the article that explains the steps of how to install Angularjs on centos 7/8 and RHEL 7/8 and understood the CLI.
If you have any further queries, Just simply comment below.















Leave a Reply